
「ブログなどでイラストを使えばわかりすくなりそうですけど、どう使えばいいのか…」とおっしゃる方がいらっしゃいます。
そこで、ブログなどコンテンツを作る際のイラストの使い方の例を3つご紹介します。
何をイラストに?
1.キーワードをイラスト化
例えば、唐突にビジネス用語ですが「STPマーケティング」の説明を挙げてみます。
STPとはマーケティングの目的である、自社が誰に対してどのような価値を提供するのかを明確にするための要素、「セグメンテーション」「ターゲティング」「ポジショニング」の3つの頭文字をとっている。フィリップ・コトラーの提唱した、マーケティングの代表的な手法の一つ。 (Wikipedia)
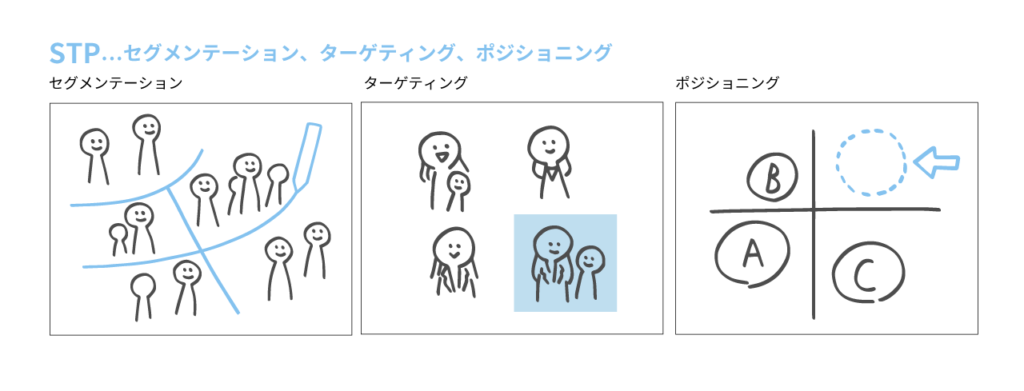
その中からキーワード「セグメンテーション」「ターゲティング」「ポジショニング」をイラスト化します。

先ほどの文章の下にさし絵として挿入するイラスト例↑
2.カテゴリーイメージをイラスト化

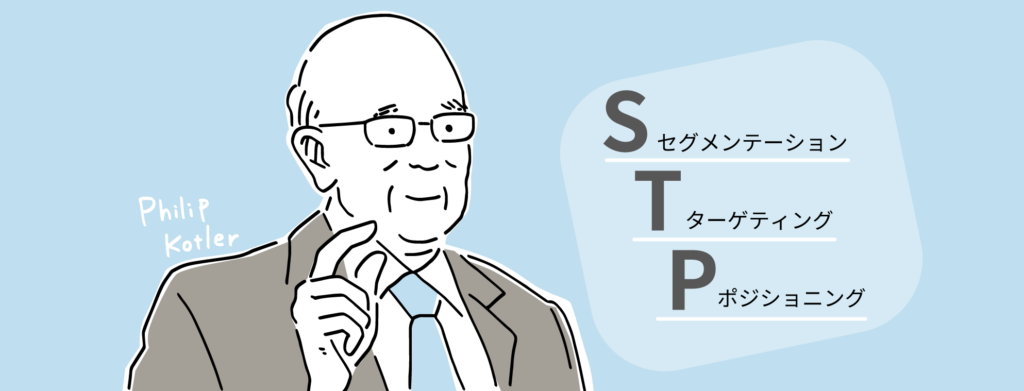
STPについてのカテゴリーイメージをイラストにするとすれば、ビル街、オフィスなどビジネス関連のイラスト、もしくはフィリップ・コトラーの似顔絵など。
1よりも広い範囲のイメージを視覚化、内容を結び付けます。
3.会話表現にする
読み手の気持ちを人物に代わりに言ってもらいます。会話形式にするとゆっくり目を通してもらえるので、理解しやすくなります。
[char no=”4″ char=”新入社員A君”]先輩、STPってなんでしたっけ[/char]
[char no=”5″ char=”先輩社員”]STPは「セグメンテーション」「ターゲティング」「ポジショニング」のことだよ[/char]
[char no=”6″ char=”新入社員A君”]セグ…?[/char]
[char no=”7″ char=”先輩”]マーケティング用語だよ。STPはマーケティング戦略の基本的なフレームワークのことで…(省略)[/char]
図・イラストなど、ビジュアル化するメリット
ミネソタ大学の調査によると、ビジュアル( 視覚物)を使った説明は、使用しない場合に比して、説得力が43%高まるとあります。
「情報の伝え手」が「情報の受け手」にとってわかりやすいものを作る、というのは思いやりのひとつの形です。
コミュニケーションはキャッチボールのようなものですが、相手が受け取りやすいように配慮したボールの投げ方をしたいですね。
それでもちょっと…
現在イラストは趣味で発表する人も多く、様々なタッチのものが多いため「イラストは難しい、使いにくそう」と思われる方や、「イラスト化する量が多いので価格が心配」と不安に思われる方もいらっしゃるかもしれません。
イラストによるわかりやすさへの使用方法を3つあげました。イラストの使い方としては一番目のキーワードのイラスト化が最もイメージしやすいですね。人物イラストの会話の演出、記事内容のカテゴリーのイラスト化はゆっくり読む・話の方向性をつかむ、という方法で「わかりやすくする」ゴールに向かいます。
内容全てをイラスト化する必要はありません。
一つのイラストを別のコンテンツでも使えるよう工夫することもアイディア次第で可能です。また、わかりやすくするための方法はイラストだけでなく、内容を分割したりストーリー仕立てにしたり、写真を載せたり色々な方法があります。
情報を伝えたい相手へのコミュニケーションのアイディアとして、いかがでしょうか^^
参考文献 あたりまえだけどなかなかできないプレゼンのルール 箱田忠昭 2008